HTMLコードの見出し構造を視覚的に確認・編集できるWebツールです。
AIが出力した「話の順番おかしいだろ…」っていう記事の修正を支援するために作りました。
ドラッグ&ドロップ操作で見出しの順番入れ替え+ちょっとした編集ができます。
あなたのパソコンだけで処理が完結します。当サイトが勝手にあなたの入力した内容を取得したり覗き見することはありません。
基本機能
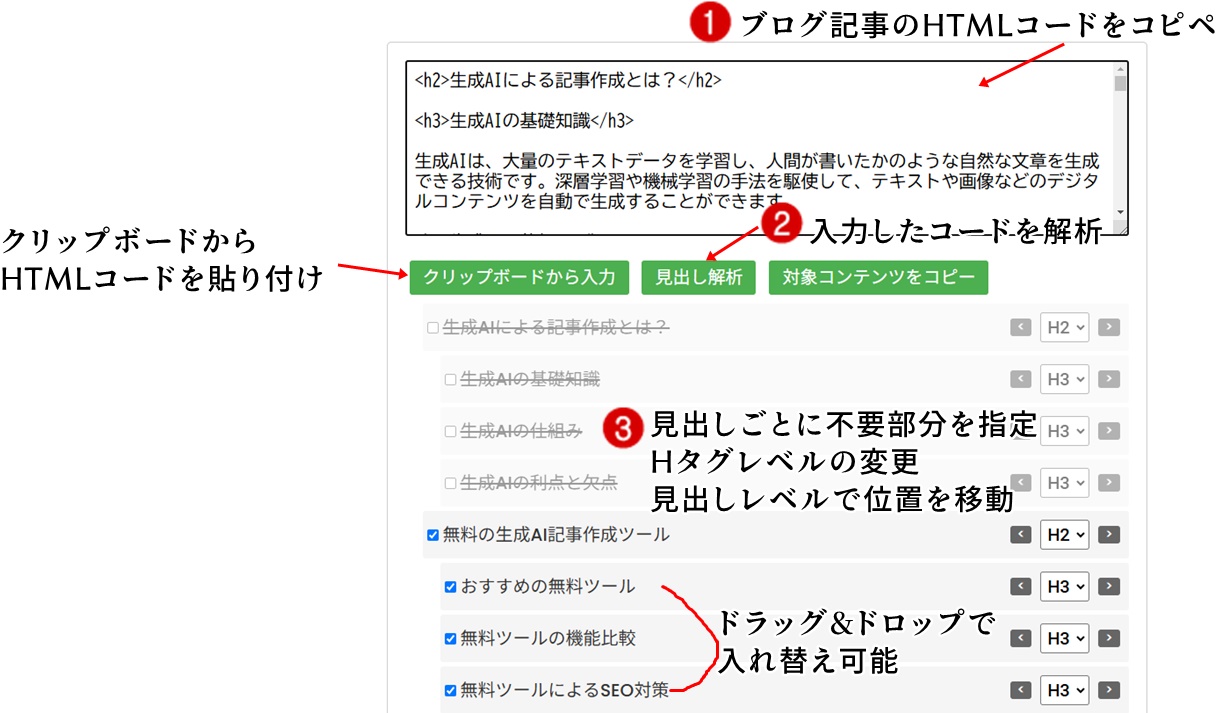
1. HTMLコードの入力
![HTMLコード入力]()
- テキストエリアに直接HTMLコードを貼り付け
- 見出し解析ボタンで、見出し構造が解析・表示されます
「クリップボードから入力」でも入力できます。
クリップボードの内容を入力欄に貼りつけ+見出し解析を自動でおこないます。
少しでも時短したい(というか、クリック以外の操作をしたくない)人向け。
デフォだと、クリップボードからの入力時に警告がでます。警告を出ないようにするには以下を参照。
関連)Chromeクリップボード警告:このファイルが次の許可を求めています。
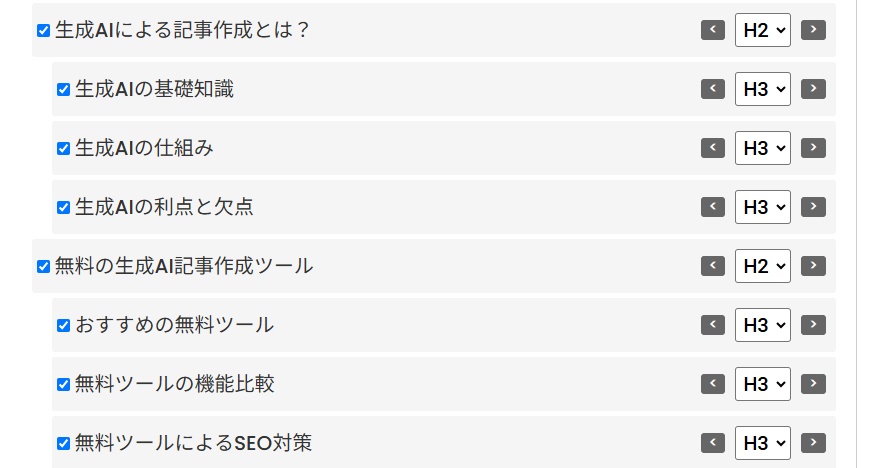
2. 見出し構造の表示
![見出し構造表示]()
- H1~H6までの見出しを階層的に表示
- インデントで階層関係を視覚化
- 各見出しの左にチェックボックス付き
- チェックを外した見出しは半透明で表示
※この構造はラッコキーワードの「記事見出し生成(AI)」機能で作成しました。
けっこうクドい感じの見出し。
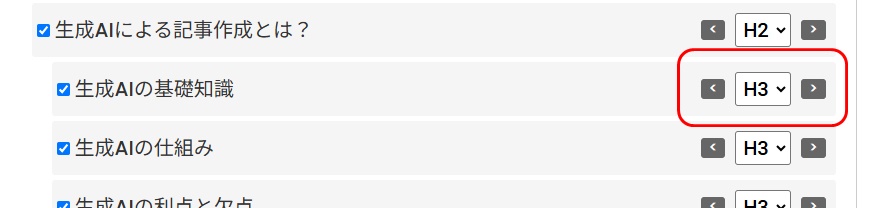
3. 見出しレベルの編集
![見出しレベル編集]()
- 各見出しの右側に表示される「<」「>」ボタンでレベルを変更
- 「<」クリックでレベルを上げる(H3→H2など)
- 「>」クリックでレベルを下げる(H2→H3など)
- プルダウンで直接レベルを選択することも可能
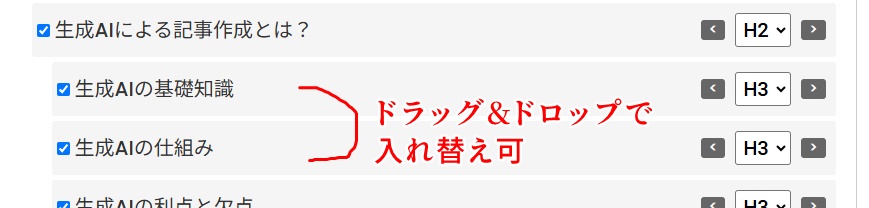
4. ドラッグ&ドロップ機能
![4. ドラッグ&ドロップ機能]()
- 見出しをドラッグして順序を変更可能
- 複数の見出しを自由に並び替え
- 直感的な操作で構造を整理
コンテンツの確認と編集
![コンテンツの確認]()
1. コンテンツ確認
- 見出しをクリックすると、その見出しとコンテンツを確認欄(クリックするとすぐ下に出現)に表示
- 見出しの下にある本文やHTML要素も含めて表示
2. 見出し編集
確認欄の上部で以下の編集が可能:
- 見出しテキストの変更
- 見出しレベルの変更(「<」「>」ボタンまたはプルダウン)
- 「変更を確定」ボタンで編集内容を反映
3. コピー機能
- 「対象コンテンツをコピー」:チェックした見出しとそのコンテンツをクリップボードにコピー
- 確認欄の「コピー」ボタン:表示中のコンテンツのみをコピー
よくある質問(FAQ)
Q1: 入力したHTMLコードが表示されません
A: 以下を確認してください:
- 見出しタグ(H1~H6)が正しく記述されているか
- HTMLの構文に誤りがないか
- 見出しタグが閉じられているか
Q2: ドラッグ&ドロップが動作しません
A: 以下の可能性があります:
- ブラウザがドラッグ&ドロップに対応していない
- 見出しの文字列部分をドラッグしているか確認
- ブラウザを最新版に更新してみる
chromeで動作確認しています。
注意事項
- ブラウザのJavaScript設定を有効にしてください
- クリップボード機能はHTTPS環境でのみ動作します
- 大量のHTMLコードを処理する場合、動作が遅くなる可能性があります
- 編集内容は自動保存されないため、必要に応じてコピーしてください